目次
ブログをアップするまでの作業効率化を考える
ブログを書き始める時、みなさんはどのような行程でしていますか?
最近まで、私は次の方法でブログを書いていました。
1.自分の書きたい内容の構成を考えて、テキストエディタ(秀丸など)上に下書きをする。(この時に、本文を作成し、見出しを決める)
2、Wordpressの「投稿」→「新規追加」を開いて、下書きのテキストをコピペする。
3、見出しの装飾(h3 h2など)、キーワードや強調したいものにもマーカーなどの装飾をしていく。画像もこの時に取り込みをする。
※「プレビュー」で何度も確認。
4、推敲を重ねて、公開する。
人によっては、1の作業をせず、2のWordpress内で記事作成と装飾を同時にしている場合もあると思います。
文章を書くことだけに集中しつつ、Wordpress上での作業をもっと効率化したいと感じていて、少しやり方を変えてみました。
優秀な執筆ツール
ブログの下書きには、Typora というエディタを使っています。(以前は秀丸エディタでした)

このエディタにMarkdown(マークダウン)記法を組み合わせて使うことで、作業効率アップにつながっています。
実際にどういったものか、具体的に紹介します。
まずは、Markdownについて触れておきます。
Markdown記法とは
Markdownの公式ページでは、以下のように紹介されています。
allows you to write using an easy-to-read, easy-to-write plain text
format, then convert it to structurally valid XHTML (or HTML).
Markdownは、プレーンなテキスト(文字)をデジタル文書(HTML)にする記法のことです。
※HTMLは、ウェブページを作成するために開発された言語
デジタル文書(ブログなど)では、本文の前に見出しがついていたり、強調したい単語や文を明示したり、箇条書き表記にしたりと、平坦なテキスト文字を装飾して表示しています。
例えば、
「日本一の山は富士山です。」
これに装飾を加えると、
「日本一の山は富士山です。」
となります。デジタル文書は、カスタマイズすることで、テキストの見せ方を変えることができます。
Markdown記法は、少しのルールを覚えるだけで、テキストを簡単にデジタル文書にできます。
Markdown記法の具体例
見出し
見出しのつけ方を見てみます。
Markdownでは、見出しは次のように書きます。
#と半角スペースの後に見出しとなる文字を入力します。
例えば下記の通り
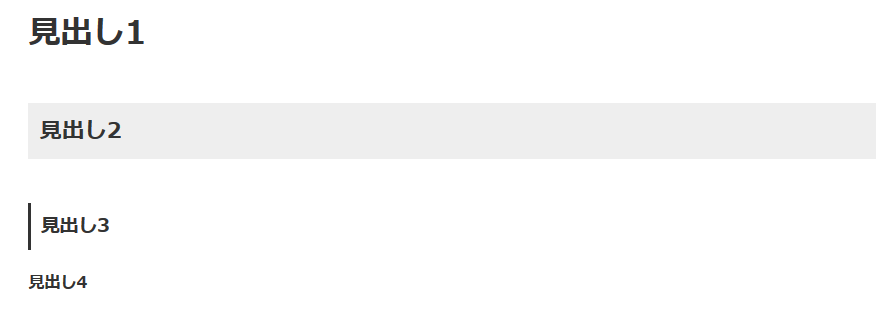
# 見出し1
## 見出し2
### 見出し3
#### 見出し4
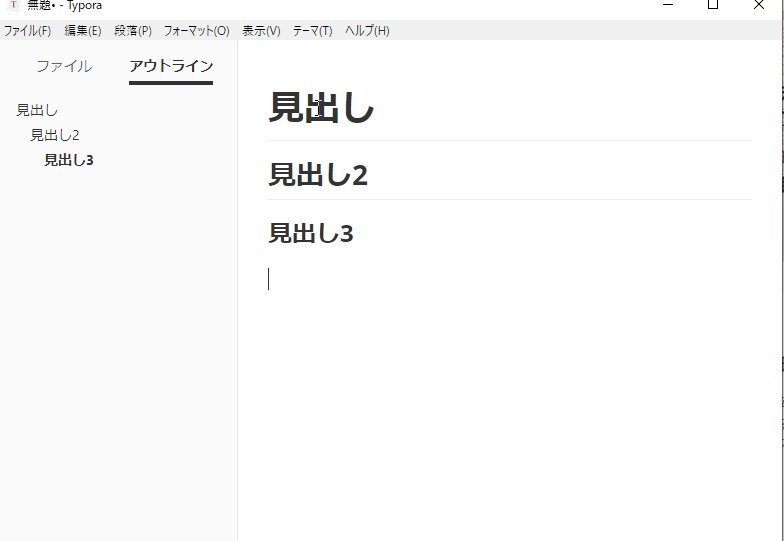
実際のブログ上での表示

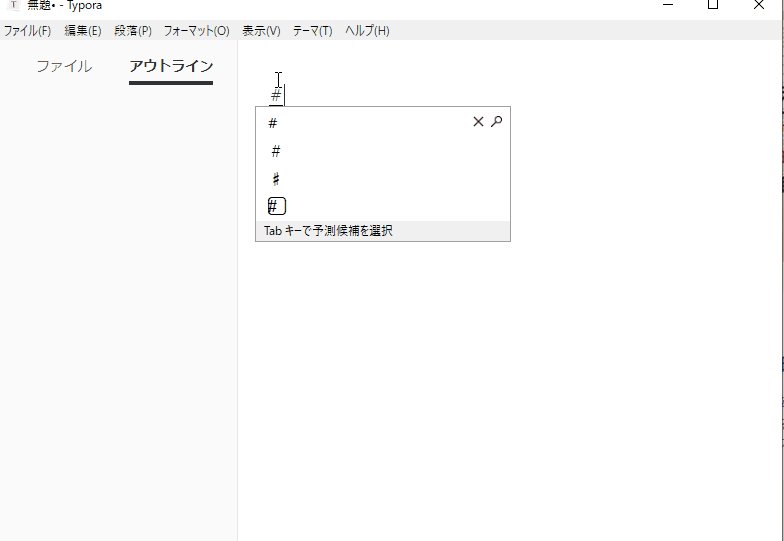
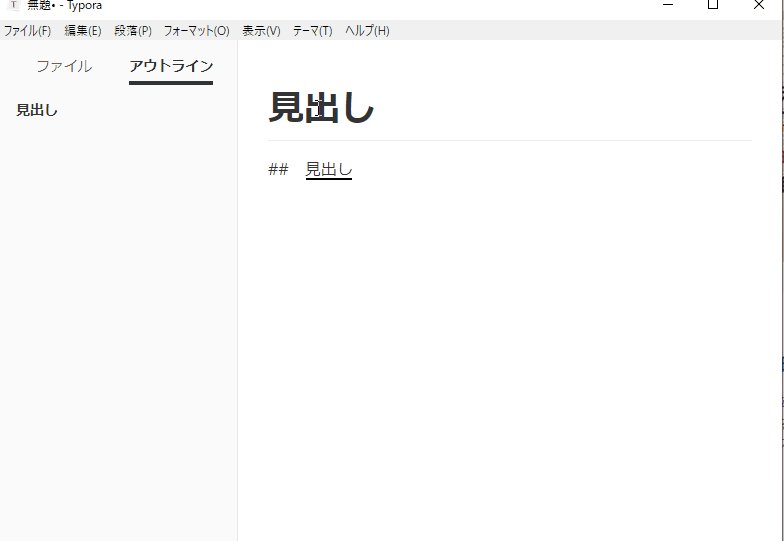
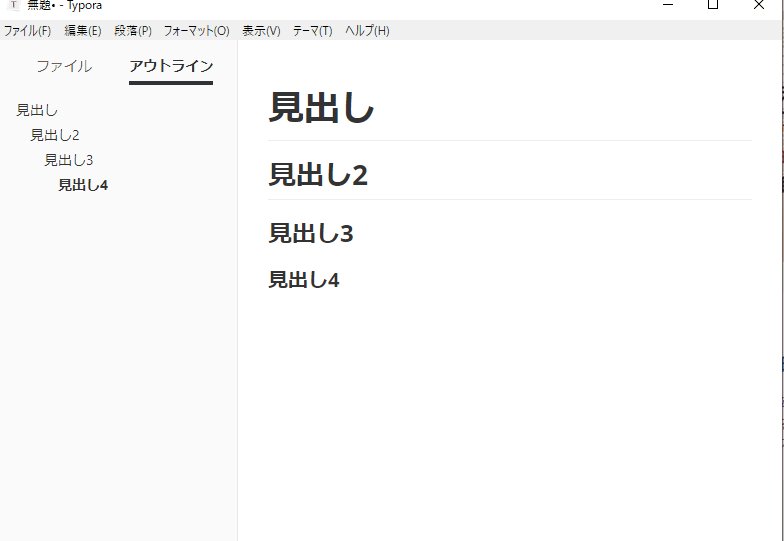
これをさらにTyporaのエディタ上で行うと

通常のエディタとは違ったtyporaエディタの優れている点が分かりますか?
Markdown記法で書いたテキストが、瞬時にプレビュー画面状態になるのです。通常のエディタは、テキストを書く画面とプレビュー画面は分割されています。
Typoraは書く+プレビューを同時にやってくれるので、すぐにMarkdownの表示を確認できます。
********
続けて、ほかの代表的なMarkdown記法も解説します。
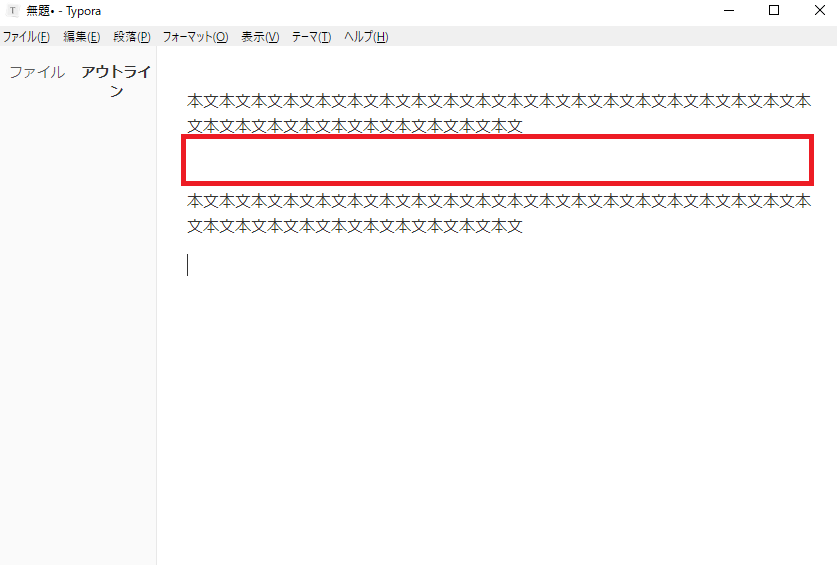
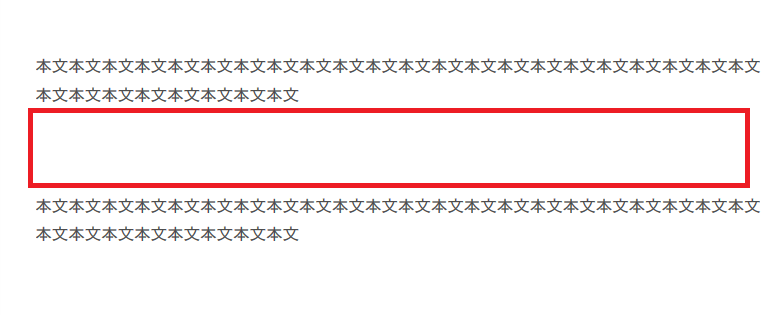
段落について
段落の区切りを表わすには、空行を使います。Markdown記法で空行を入れると

実際の表示でも、段落ができています。

箇条書き
箇条書きは、先頭に半角‐(ハイフン)とスペースの組み合わせです。
– 箇条書き
– 箇条書き
– 箇条書き
実際の表示はこうなります。

引用
引用したい文の先頭に、半角不等号>を付けます。
>引用したい文
実際の表示はこうなります。

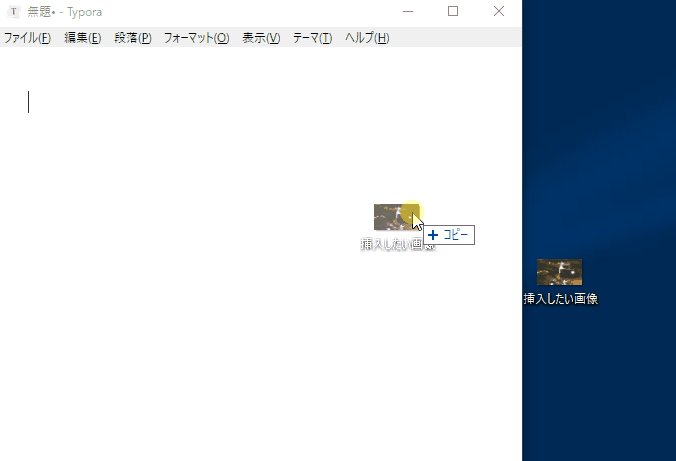
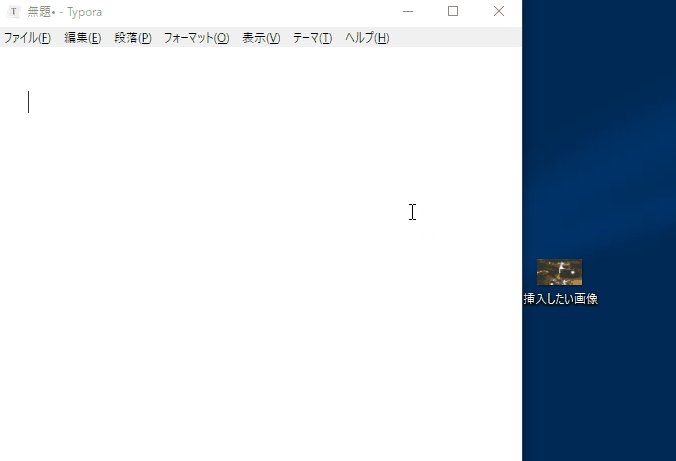
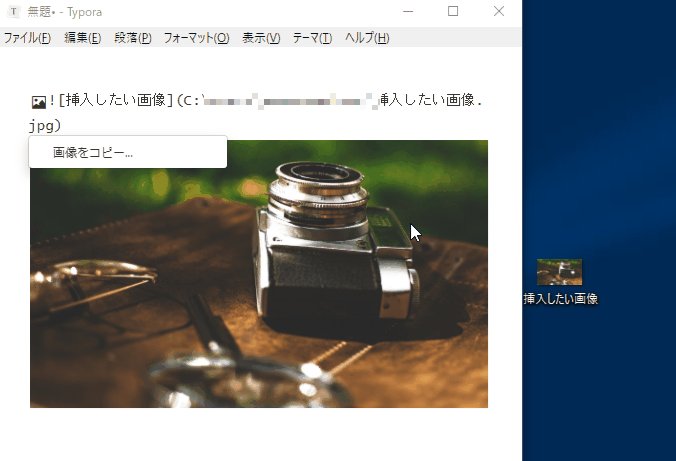
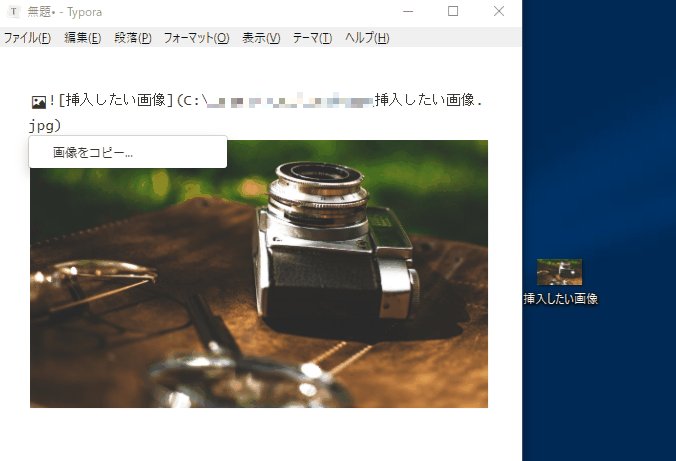
画像挿入
typoraがMarkdownと相性がいい理由は、画像挿入の方法です。
なんとドラッグ&ドロップで簡単に画像挿入ができます。

リンク
リンクしたいテキストを半角 [] で囲み、リンク先URLを()で囲みます。
この文章は[総務省のHP](http://www.soumu.go.jp/)を参照しています。
実際の表示でも、青色のテキストをクリックすると、リンク先URLにアクセスできます。

強調
強調したいテキストをアスタリスク**2個で囲みます
**テキスト**
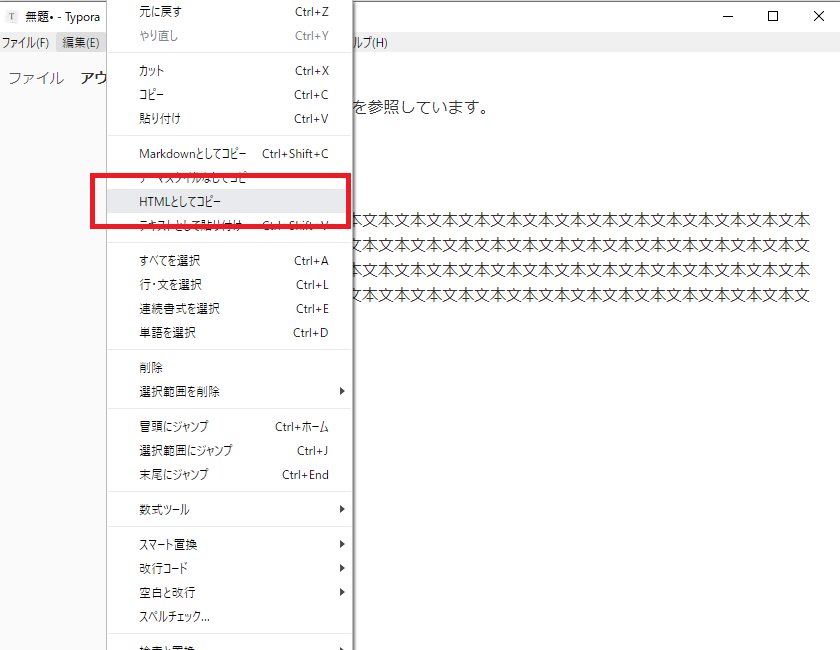
typoraからWordpressへ投稿する手順
typora上でMarkdown記法を使って作成した下書きをWordpressに反映させるには、「編集」から「HTMLとしてコピー」を選択します。

コピーしたHTMLを、Wordpress上に貼り付けるだけです。
ただしWordpressの「記事投稿画面」のビジュアルではなく、HTMLエディタ用のテキストに貼り付けてください。
まとめ
何よりおススメしたいのが、typoraエディタです。Markdown記法を使って、typoraエディタ上でほぼ完成状態のブログ作成ができます。
WordPress上ではHTMLを貼り付ける作業のみです。何度もプレビューを押して、表示イメージを確認したりする回数が減るので、作業効率もアップすると思います。
Markdownのルールはとても簡単なので、数回すれば覚えられると思います。しかも瞬時プレビューなので、確認作業の手間が省けます。ブログアップの一連の作業が効率化することで、より書くことに時間を割くことができますよね。
構成を考えたり、書く内容を熟考するほうに時間をかけることができます。
typoraは機能も充実しているので、詳細な使い方が気になる方はこちらの記事をどうぞ。






















こことさん
初めまして。講座受講生のAyumiです。
これ、すごい便利ですね!私も試してみたいと思います。
以前から素敵なブログだなと思っていましたが、
ますますパワーアップされてきましたね。
お時間が限られた中、こんなにたくさん良質な情報をシェしてくださりありがとうございます。
ITに弱い私にはとても参考になります。
Ayumiさん
コメントありがとうございます。ブログに書いたことが、少しでもどなたかの元に届いていることはとても嬉しい、光栄なことです。
Ayumiさんの3Dに関する見識の深さと特許翻訳者として活躍されている姿、いつもブログで拝見しています。ひそかに子供さんの教育方針なんかも参考にさせてもらっています。すでに次のステージにいらっしゃるAyumiさんの背中を目標に、私も頑張ります。